教你說話時如何「瞬間聰明好幾倍」!方法簡單到爆…卻越來越少人做得到!(影)

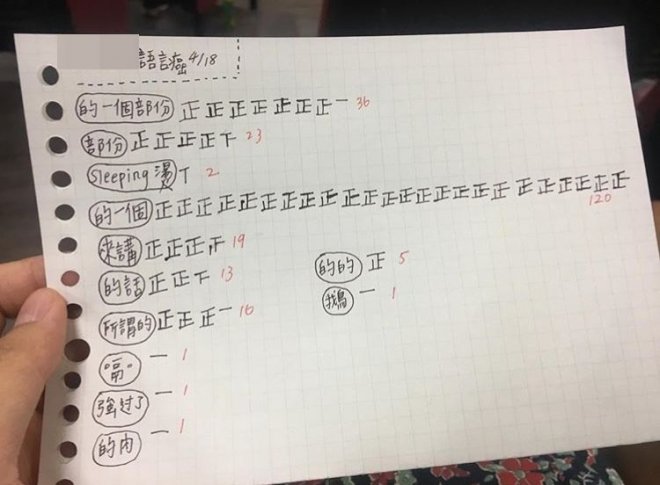
大學時代曾經上過一門課,上課教授講話「冗言贅字」非常嚴重,嚴重到無法好好聽課,只好來紀錄他的語言癌末期:

「在A的一個B的一個C裡頭,有所謂的D的一個、的一個部分的這個部分。」
他整學期都用這個方式講話!我真的快受不了XDDD


(圖翻攝自youtube)
國外有一段影片,教你如何在智商不變的前題下,說話時可以看起來瞬間聰明好幾倍,就是「避免使用贅字」,例如:之類的、對、這樣、OK、就是、我跟你說、基本上、老實說、然後……
(我自己也狂中槍)

(圖翻攝自youtube)

(圖翻攝自youtube)
除此之外還有填補空白的語助詞:呃~欸~嗯~喔~……這種思考時會不小心蹦出來的無意義詞彙。

(圖翻攝自youtube)

(圖翻攝自youtube)

(圖翻攝自youtube)
學起來了嗎!下次試試看!

body,ul,ol,li,dl,dd,p,h1,h2,h3,h4,h5,h6,form,fieldset,.pr,.pc{margin:0;padding:0;} a,img{border:none;} .playerWrapper { margin-top: 30px; background-color: #fff; } .youtubeBox { position: relative; margin: 0 auto; height: 422px; width: 750px; overflow: hidden; } .youtubeBox a { position: absolute; top: 0; left: 0; height: 422px; width: 750px; z-index: 2; } .modActionBar { position: absolute; bottom: 0; left: 0; padding: 0 15px; width: 110px; height: 45px; /*background: #000;*/ z-index: 3; } .turnOffSound, .turnOnSound { background-image: url(//sla.ckcdn.com/2015/image/common/video_ad_btn.png); background-repeat: no-repeat; } .turnOffSound, .turnOnSound { cursor: pointer; display: inline-block; margin: 10px auto 0; width: 20px; height: 18px; text-indent: -999em; } .turnOffSound { background-position: left -41px; } .turnOnSound { background-position: left -74px; } .togglePlayBtn { cursor: pointer; display: inline-block; margin-left: 10px; color: #fff; border: 1px solid #fff; transform: translate(0,-4px); -webkit-transform: translate(0,-4px); } 關於作者
 卡提諾小編-木之本陰 可愛又迷人的反派角色
卡提諾小編-木之本陰 可愛又迷人的反派角色[圖擷取自網路,如有疑問請私訊]
|
本篇 |
不想錯過? 請追蹤FB專頁! |
| 喜歡這篇嗎?快分享吧! |
相關文章
正妹同學會























