如果艾斯沒有死!?尾田老師畫出《海賊王》的另一個平行時空..粉絲看了會淚崩啊!

不知道有多少人跟我一樣,到現在還在期待著艾斯的復活呢...
前陣子出的這本《ONE PIECE magazine Vol.1》,裡面除了有訪談內容,
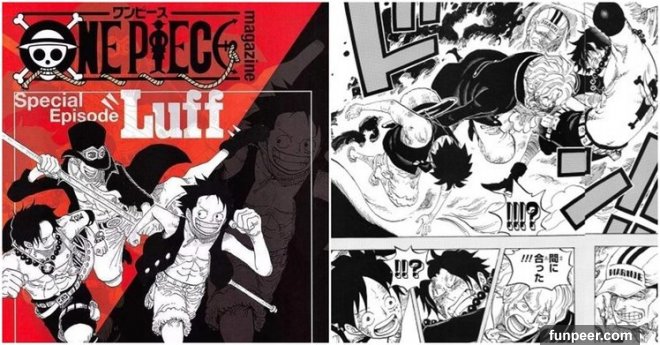
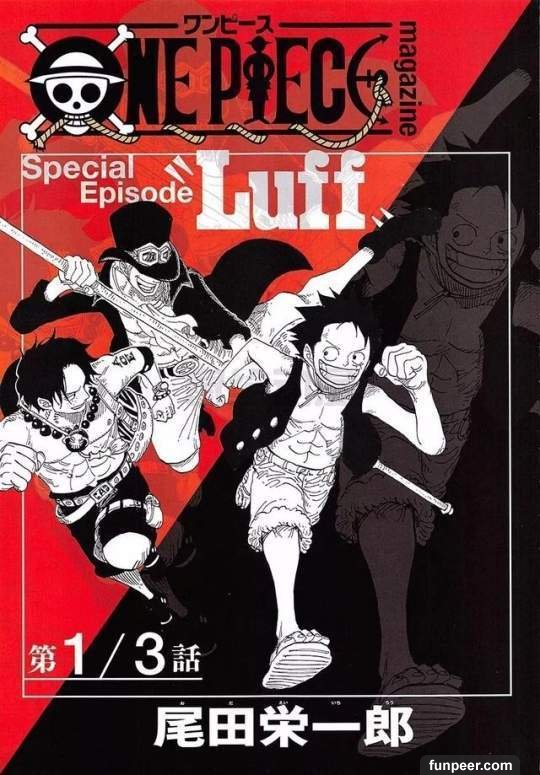
還有大家都很關注的「IF篇」漫畫!
大致上就是說在頂上決戰時,薩波及時趕到救走魯夫跟艾斯....
這真的會看著看著就哭了啊~~~~~

(圖片翻攝自Twitter)

(圖片翻攝自Twitter)

(圖片翻攝自Twitter)
為什麼這個不是正史的設定呢....

本帖最後由 hippo0902 於 2017-7-13 18:39 編輯
body,ul,ol,li,dl,dd,p,h1,h2,h3,h4,h5,h6,form,fieldset,.pr,.pc{margin:0;padding:0;} a,img{border:none;} .playerWrapper { margin-top: 30px; background-color: #fff; } .youtubeBox { position: relative; margin: 0 auto; height: 422px; width: 750px; overflow: hidden; } .youtubeBox a { position: absolute; top: 0; left: 0; height: 422px; width: 750px; z-index: 2; } .modActionBar { position: absolute; bottom: 0; left: 0; padding: 0 15px; width: 110px; height: 45px; /*background: #000;*/ z-index: 3; } .turnOffSound, .turnOnSound { background-image: url(//sla.ckcdn.com/2015/image/common/video_ad_btn.png); background-repeat: no-repeat; } .turnOffSound, .turnOnSound { cursor: pointer; display: inline-block; margin: 10px auto 0; width: 20px; height: 18px; text-indent: -999em; } .turnOffSound { background-position: left -41px; } .turnOnSound { background-position: left -74px; } .togglePlayBtn { cursor: pointer; display: inline-block; margin-left: 10px; color: #fff; border: 1px solid #fff; transform: translate(0,-4px); -webkit-transform: translate(0,-4px); } 關於作者
 卡提諾小編-惡鄰G 我就是住在你家隔壁的惡鄰G
卡提諾小編-惡鄰G 我就是住在你家隔壁的惡鄰G[圖擷取自網路,如有疑問請私訊]
|
本篇 |
不想錯過? 請追蹤FB專頁! |
| 喜歡這篇嗎?快分享吧! |
相關文章
正妹同學會
























