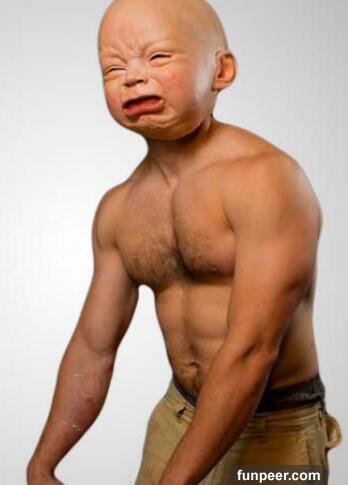
你一定看過這個最近很熱門的「巨型嬰兒」頭套..但他會出現的原因其實頗有含意!

最近常被拿來整人或是惡搞的巨型嬰兒頭套你應該不陌生,但你知道這個可不是隨便亂設計來嚇人的嗎
設計者表示,為了能讓父母感受到小孩子對自由的嚮往與渴望,讓父母能夠允許他們常去外面看看,才創作出了這樣的造型。

(圖片轉載自今日頭條)

(圖片轉載自今日頭條)

(圖片轉載自今日頭條)

(圖片轉載自今日頭條)
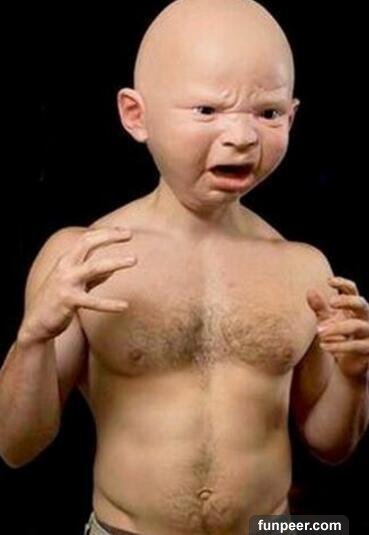
設計者賦予了這些巨嬰各種各樣形態各異的表情,藉此來表達出孩子們心底真正的聲音。

(圖片轉載自今日頭條)
這位設計者之所以這樣做,就是為了讓父母要多關心多倆瞭解到孩子心底裡真正的想法。

(圖片轉載自今日頭條)
希望父母們看了這些「巨型嬰兒」能夠體會到這位設計者的良苦用心,能夠引發深思,真正開始關心自己孩子內心的想法。
 (圖片轉載自今日頭條)
(圖片轉載自今日頭條)body,ul,ol,li,dl,dd,p,h1,h2,h3,h4,h5,h6,form,fieldset,.pr,.pc{margin:0;padding:0;} a,img{border:none;} .playerWrapper { margin-top: 30px; background-color: #fff; } .youtubeBox { position: relative; margin: 0 auto; height: 422px; width: 750px; overflow: hidden; } .youtubeBox a { position: absolute; top: 0; left: 0; height: 422px; width: 750px; z-index: 2; } .modActionBar { position: absolute; bottom: 0; left: 0; padding: 0 15px; width: 110px; height: 45px; /*background: #000;*/ z-index: 3; } .turnOffSound, .turnOnSound { background-image: url(//sla.ckcdn.com/2015/image/common/video_ad_btn.png); background-repeat: no-repeat; } .turnOffSound, .turnOnSound { cursor: pointer; display: inline-block; margin: 10px auto 0; width: 20px; height: 18px; text-indent: -999em; } .turnOffSound { background-position: left -41px; } .turnOnSound { background-position: left -74px; } .togglePlayBtn { cursor: pointer; display: inline-block; margin-left: 10px; color: #fff; border: 1px solid #fff; transform: translate(0,-4px); -webkit-transform: translate(0,-4px); } 關於作者
 卡提諾小編-惡鄰G 我就是住在你家隔壁的惡鄰G
卡提諾小編-惡鄰G 我就是住在你家隔壁的惡鄰G[圖擷取自網路,如有疑問請私訊]
|
本篇 |
不想錯過? 請追蹤FB專頁! |
| 喜歡這篇嗎?快分享吧! |
相關文章
正妹同學會