寶貝球裡面原來是總統套房?寶可夢透明寶貝球食玩超級療育!這樣到底是有沒有收服啊?

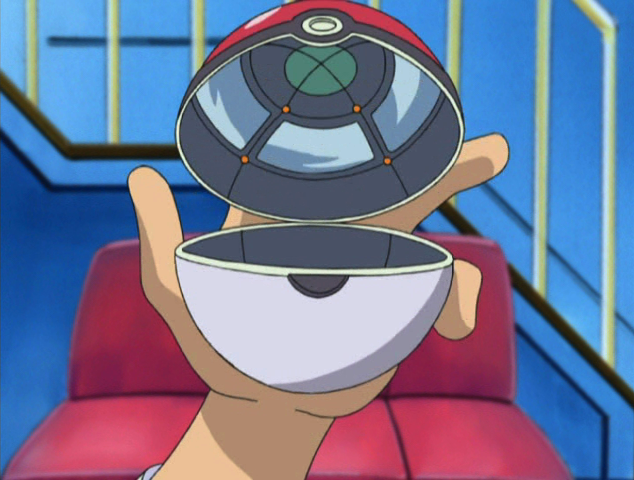
記得小時候,看神奇寶貝卡通都一直有一個疑問
那些神奇寶貝進到神奇寶貝球裡到底是過著什麼樣的生活?

(圖片翻攝自網路)
裡面是個小房間嗎?還是就是一個什麼都沒有的四度空間?

(圖片翻攝自網路)
皮卡丘不喜歡進去球裡,是不是就是因為裡面太無聊的關係?

(圖片翻攝自網路)
抓到水系神奇寶貝,球裡面沒有水牠不會死掉嗎?

(圖片翻攝自網路)
這些無聊的問題可能連作者都不太想去討論
因為在我的印象裡,沒有一集有介紹寶貝球裡的世界
但就是因為這個神秘感,才讓寶貝球更多了一種魅力吧

(圖片翻攝自網路)
記得之前在網路上看到一些網友的作品,
他們把自己幻想寶貝球裡面的形象實體化
像是這樣

(圖片翻攝自網路)

(圖片翻攝自網路)

(圖片翻攝自網路)
這個非官方系列意外地大受歡迎,
粉絲們也很有意願和這些神人購買這些訂製商品
不僅是因為造型特別,全世界只有唯一一個的關係
更是因為他模擬出了所有神奇寶貝粉絲腦中的幻想啊~
於是,這個商機聲音,官方聽到了
今年八月,知名食玩公司RE-MENT 推出了
「寶可夢透明寶貝球(ポケットモンスターテラリウムコレクション)」

(圖片翻攝自網路)
不能說是剽竊創意啦,但既然是官方出的商品,品質肯定更有保證吧!
那就來跟大家做個小小開箱吧


沒錯,這次我們不抽,滿滿整整一盒保證六隻都有喔

皮卡丘
如果一個新系列周邊沒有出皮卡丘,那它肯定是不打算賺錢
以森林當場景,皮卡丘站在斷掉的樹幹上賣萌



只是質感和塗裝方面好像哪裡怪怪的..沒關係我們繼續看下去
乘龍
有玩pokemon go的人應該都知道乘龍的魅力了
在水面上游的乘龍真的很有氣質呢



連海底世界都做出來了

只是說真的,這塑膠感真的有點重..
卡比獸
這應該是我唯一還算滿意的一隻了
卡比獸整隻躺在橋上把橋堵死


也呼應到了卡通和遊戲裡,擋住去路的卡比獸要用神奇寶貝之笛才能把牠叫醒

(圖片翻攝自網路)
快把球塞滿的卡比獸實在太可愛啦
妙蛙種子
其實這一隻也算可愛啦,
妙蛙種子用藤鞭拿著三朵小花的樣子真的很萌



只是整體看起來有點單調,好像少了一點什麼
哈克龍
本來我個人最期待這個的
因為封面圖真的讓我有太多幻想
結果實體的水波沒有把整顆球填滿...



說有多空虛 就有多空虛
伊布
和皮卡丘一樣,只要是伊布基本上就不太會出錯了
能看的出來官方對伊布特別用心,場景和其他隻比起來相對華麗


而且還有一個超可愛的小細節
土壤下面有一隻地鼠啊!這也太萌了吧,當初組裝的時候差點沒看到這個

這麼萌的系列,當然也要找相同萌屬性的泥精靈來拍照啦











雖然是個讓人有點失望的系列,
但是官方肯多作周邊的嘗試就是好事啦
希望如果這系列之後有續作的話,可以再用心一點就是了..

不然我還真的比較想買網友的訂製款...

-----------------------------------------------------------------------
最後一樣,只要在此篇文章底下留言回覆
「任何你想說的話」
就會抽出3位留言的朋友獲得小禮物喔~
再麻煩得獎者私訊粉絲團,並附上這個截圖證明你是本人就可以啦

上週得獎名單如下:



下周見囉~
本帖最後由 鬍小編 於 2017-12-3 22:32 編輯
body,ul,ol,li,dl,dd,p,h1,h2,h3,h4,h5,h6,form,fieldset,.pr,.pc{margin:0;padding:0;} a,img{border:none;} .playerWrapper { margin-top: 30px; background-color: #fff; } .youtubeBox { position: relative; margin: 0 auto; height: 422px; width: 750px; overflow: hidden; } .youtubeBox a { position: absolute; top: 0; left: 0; height: 422px; width: 750px; z-index: 2; } .modActionBar { position: absolute; bottom: 0; left: 0; padding: 0 15px; width: 110px; height: 45px; /*background: #000;*/ z-index: 3; } .turnOffSound, .turnOnSound { background-image: url(//sla.ckcdn.com/2015/image/common/video_ad_btn.png); background-repeat: no-repeat; } .turnOffSound, .turnOnSound { cursor: pointer; display: inline-block; margin: 10px auto 0; width: 20px; height: 18px; text-indent: -999em; } .turnOffSound { background-position: left -41px; } .turnOnSound { background-position: left -74px; } .togglePlayBtn { cursor: pointer; display: inline-block; margin-left: 10px; color: #fff; border: 1px solid #fff; transform: translate(0,-4px); -webkit-transform: translate(0,-4px); } 關於作者
 鬍小編 搞什麼玩,寫什麼文。
鬍小編 搞什麼玩,寫什麼文。[圖擷取自網路,如有疑問請私訊]
|
本篇 |
不想錯過? 請追蹤FB專頁! |
| 喜歡這篇嗎?快分享吧! |
相關文章
正妹同學會























